Navigation
Install the app
How to install the app on iOS
Follow along with the video below to see how to install our site as a web app on your home screen.
Note: This feature may not be available in some browsers.
More options
Style variation
-
Congratulations cowski on being selected by the Eng-Tips community for having the most helpful posts in the forums last week. Way to Go!
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
pasting images within a post 5
- Thread starter jackk
- Start date
- Status
- Not open for further replies.
-
1
- #2
Use the tag to show images from any web server. Be sure to use the entire url to the image you want to use including the "[URL unfurl="true"]http://"[/URL]
Note: images larger than 400 pixels wide can cause your thread's page to distort. Please try to keep images posted under this size.
[img]http://www.tipmaster.com/images/frog.gif
(no line breaks)
(Sample only: Use the IMG tag to post any image from any web server.)
clic on the process TGML above the submit post
Note: images larger than 400 pixels wide can cause your thread's page to distort. Please try to keep images posted under this size.
[img]http://www.tipmaster.com/images/frog.gif
(no line breaks)
(Sample only: Use the IMG tag to post any image from any web server.)
clic on the process TGML above the submit post
Eric N.
indocti discant et ament meminisse periti
indocti discant et ament meminisse periti
-
1
- Thread starter
- #3
-
3
- #4
This is a guide to how I put images in posts, I'll start off with a single picture, then the so-called thumbnails and finally using links to pictures. This procedure applies to any of the Eng-Tips Forums. Upper and lower case is allowed, it doesn't matter which.
Before anything else the picture must reside on a server somewhere, and this is easy enough to do with (free) image hosting websites. After trying several different ones I now stick to - so far I haven't run out of space. It doesn't matter which image host is used as long as the URL of the stored image can be obtained.
Once a picture is on Photobucket it will look like this in the album.

From either the bottom text box, or the third one up, copy the complete text string and paste it into the area where the Eng-Tips post is written.
Eng-Tips uses an Image Code dialect - TGML, which means that the Photobucket image code has to be slightly altered - I'll use the Traffic Light analogy: Red = Stop and Remove, Green = Add and Proceed.
The leading tag has its last square bracket removed ], and the trailing tag loses its first bracket and the /img characters.

Or, copy the URL from the third option up, and add /color plus a space to the front of the URL, then add ] to the end of it. I'd recommend this method - it's simpler.
==========================================
A built in feature of Photobucket's output code is that forThumbnail Images. these are a small size version of the real picture, which when clicked open up a new window with a full-size picture. This is good for laying out a 'gallery', it's also better for anyone on a dial-up internet connection - because all the images don't have to load together - you only select the one(s) that look interesting...
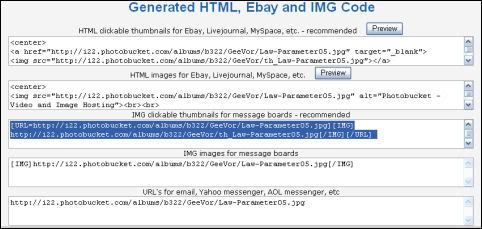
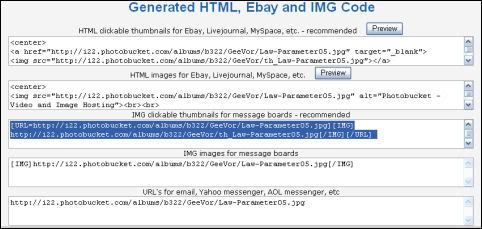
Referring back to the Photobucket picture above, if the small box is clicked a tick appears in it. Now scroll down to the bottom of the Photobucket page. Click on the right-hand box that says Generate HTML and Image Code, several boxes of various code information will then be presented.
Copy the text from the centre box, and paste into the Eng-Tips post writer box.

Once again some minor edits have to be done to translate the code into the TGML dialect. This is one of the few forums I use that doesn't use image code direct from Photobucket, some allow not only Image Code, but HTML - which I prefer to use.
Anyway, the same image tags have to be altered on the embedded image code inside this text - as described earlier. But, in the leading tag the URL= has to be removed and replaced by LINK, followed by a space before the http:// stuff begins. The trailing tag loses its first bracket and the URL, it's replaced with LINK, so that it becomes this:-

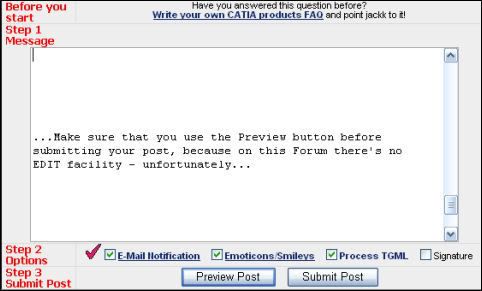
And below is what is seen on the screen. It's centrered by the use of the (center) and (/center) tags before and after the image code. Note that I've used normal brackets here to cheat the TGML - so that the tags can be seen here. In reality square brackets must be used.
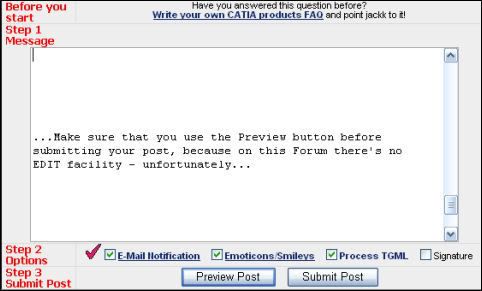
Any image that's not centrered by tags will by default be pushed to the left border. See the TGML Reference link - lower right in the final picture.
Click image to enlarge it in a new window.
Another to method of providing a link to a picture is to use an active text string. By adding [link and a space to the front of the URL, and ]ANY-TEXT[/url] to the tail end of it, we see this on the screen:-
Click Here to see the image. ANY-TEXT can literally be that, in the example it was "Click Here".
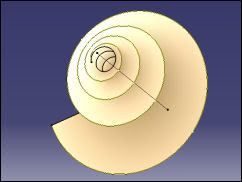
Lastly, is a way of using one picture to link to another completely different one. Click on the Catia screen shot - after this...

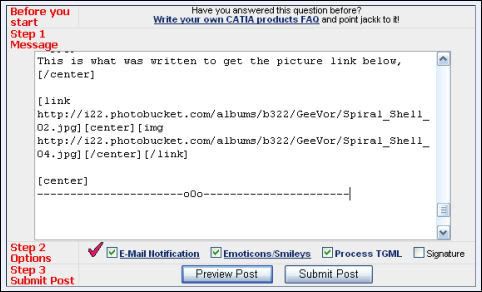
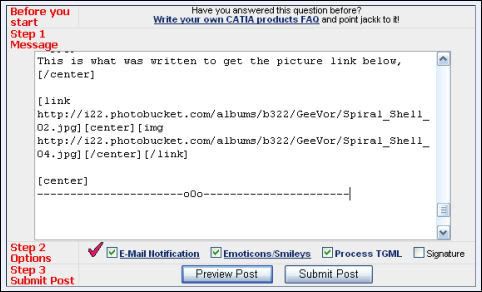
This is what was written to get the clickable picture link below,

----------------------o0o----------------------
To crop, resize, etc images I use Paint Shop Pro X, but it doesn't matter which software is used, as long as there is some facility available for handling (.JPG) images.

Before anything else the picture must reside on a server somewhere, and this is easy enough to do with (free) image hosting websites. After trying several different ones I now stick to - so far I haven't run out of space. It doesn't matter which image host is used as long as the URL of the stored image can be obtained.
Once a picture is on Photobucket it will look like this in the album.

Eng-Tips uses an Image Code dialect - TGML, which means that the Photobucket image code has to be slightly altered - I'll use the Traffic Light analogy: Red = Stop and Remove, Green = Add and Proceed.
Code:
[IMG]http://i22.photobucket.com/albums/b322/GeeVor/Sinusoidal_Sheet_640x480.jpg[/IMG]The leading tag has its last square bracket removed ], and the trailing tag loses its first bracket and the /img characters.

Or, copy the URL from the third option up, and add /color plus a space to the front of the URL, then add ] to the end of it. I'd recommend this method - it's simpler.
==========================================
A built in feature of Photobucket's output code is that forThumbnail Images. these are a small size version of the real picture, which when clicked open up a new window with a full-size picture. This is good for laying out a 'gallery', it's also better for anyone on a dial-up internet connection - because all the images don't have to load together - you only select the one(s) that look interesting...
Referring back to the Photobucket picture above, if the small box is clicked a tick appears in it. Now scroll down to the bottom of the Photobucket page. Click on the right-hand box that says Generate HTML and Image Code, several boxes of various code information will then be presented.
Copy the text from the centre box, and paste into the Eng-Tips post writer box.

Code:
[URL=http://i22.photobucket.com/albums/b322/GeeVor/Law-Parameter05.jpg][IMG]http://i22.photobucket.com/albums/b322/GeeVor/th_Law-Parameter05.jpg[/IMG][/URL]Anyway, the same image tags have to be altered on the embedded image code inside this text - as described earlier. But, in the leading tag the URL= has to be removed and replaced by LINK, followed by a space before the http:// stuff begins. The trailing tag loses its first bracket and the URL, it's replaced with LINK, so that it becomes this:-

And below is what is seen on the screen. It's centrered by the use of the (center) and (/center) tags before and after the image code. Note that I've used normal brackets here to cheat the TGML - so that the tags can be seen here. In reality square brackets must be used.
Any image that's not centrered by tags will by default be pushed to the left border. See the TGML Reference link - lower right in the final picture.
Click image to enlarge it in a new window.
Another to method of providing a link to a picture is to use an active text string. By adding [link and a space to the front of the URL, and ]ANY-TEXT[/url] to the tail end of it, we see this on the screen:-
Click Here to see the image. ANY-TEXT can literally be that, in the example it was "Click Here".
Lastly, is a way of using one picture to link to another completely different one. Click on the Catia screen shot - after this...

This is what was written to get the clickable picture link below,

----------------------o0o----------------------
To crop, resize, etc images I use Paint Shop Pro X, but it doesn't matter which software is used, as long as there is some facility available for handling (.JPG) images.

- Thread starter
- #6
Everytime I want to add a picture to my post, I get out my old instructions from your post titled "Posting V5 Images." That thread was very helpful!
But I just threw it in the trash bin, having replaced it with your newer version. Great job!
Thanks Kapitan!
But I just threw it in the trash bin, having replaced it with your newer version. Great job!
Thanks Kapitan!
Thanks Jack, I didn't realise anyone would keep a copy of that stuff, so here's a summary of the last lot.
===================================================
Posting an Image from its URL
This is a typical URL for an image on a hosting site,
And here it is with the TGML tags on both ends
===================================================
Posting a Clickable Thumbnail Image
This is a typical URL for a Clickable Thumbnail - if the host site outputs it.
And here it is in TGML format
===================================================
Posting a Row of Clickable Thumbnail Images
Three URL's (From Imagecave)
[/ignore]
Imagecave,com is another free host site, and the Thumbnail output is a HTML string. You can either build up the required TGML code from the URL, or strip out the valid data from the HTML.
This block of code will post 3 clickable thumbnail images in a row.
The TGML code
# Note the text icth_ and the duplcated .jpg in the thumbail strings, but it seems to work for Imagecave stuff!
The gap between [/url] and [link] can be removed or expanded to suit the layout.
Also, the first thumbnail links to a different picture.
===================================================
Posting an Image via a Text Link
Here's the URL
And now in TGML
This is what is sent to the screen
[url=http://i22.photobucket.com/albums/b322/GeeVor/CATIA_V1_1983.jpg][red]Click here for CATIA in 1983[/red][/LINK]
===================================================
Posting an Image via another Image Link
Here's the clickable link picture URL
[/ignore]
And this is the final one
The TGML code for the Image to Image Linking, including nested [(/)center] tags (for the clickable image).
===================================================
All of the above code is valid (copy-able), but has been de-actived here so that the tags are visible; although the text in Red is active.
-----------------o[blue]O[/blue]o-----------------
===================================================
Posting an Image from its URL
This is a typical URL for an image on a hosting site,
[ignore]
[/ignore]
[/ignore]
And here it is with the TGML tags on both ends
[ignore]

[/ignore]

[/ignore]
===================================================
Posting a Clickable Thumbnail Image
This is a typical URL for a Clickable Thumbnail - if the host site outputs it.
And here it is in TGML format
[ignore]
 [/LINK]
[/LINK]
[/ignore]
 [/LINK]
[/LINK][/ignore]
===================================================
Posting a Row of Clickable Thumbnail Images
Three URL's (From Imagecave)
[ignore]
[URL unfurl="true"]http://usera.imagecave.com/LeVant/CatPix_11.bmp.jpg
[URL unfurl="true"]http://usera.imagecave.com/LeVant/CatPix_11.bmp.jpg
[/ignore]
Imagecave,com is another free host site, and the Thumbnail output is a HTML string. You can either build up the required TGML code from the URL, or strip out the valid data from the HTML.
This block of code will post 3 clickable thumbnail images in a row.
The TGML code
# Note the text icth_ and the duplcated .jpg in the thumbail strings, but it seems to work for Imagecave stuff!
The gap between [/url] and [link] can be removed or expanded to suit the layout.
Also, the first thumbnail links to a different picture.
===================================================
Posting an Image via a Text Link
Here's the URL
[ignore]
[/ignore]
[/ignore]
And now in TGML
This is what is sent to the screen
[url=http://i22.photobucket.com/albums/b322/GeeVor/CATIA_V1_1983.jpg][red]Click here for CATIA in 1983[/red][/LINK]
===================================================
Posting an Image via another Image Link
[ignore]
[URL unfurl="true"]http://i22.photobucket.com/albums/b322/GeeVor/Fourier_Surface_019.jpg
[URL unfurl="true"]http://i22.photobucket.com/albums/b322/GeeVor/Fourier_Surface_019.jpg
[/ignore]
And this is the final one
[ignore]
[/ignore]
[/ignore]
The TGML code for the Image to Image Linking, including nested [(/)center] tags (for the clickable image).
[ignore]
 [/LINK]
[/LINK]
[/ignore]

[/ignore]
===================================================
All of the above code is valid (copy-able), but has been de-actived here so that the tags are visible; although the text in Red is active.
-----------------o[blue]O[/blue]o-----------------
- Thread starter
- #8
- Status
- Not open for further replies.
Similar threads
- Replies
- 0
- Views
- 222
- Question
- Replies
- 2
- Views
- 1K
- Locked
- Question
- Replies
- 3
- Views
- 870
- Replies
- 3
- Views
- 778






